Глава 8. Дизайн (Художественное конструирование) |
Теперь перейдем к созданию внешнего вида Web-страниц. Начнем с главной страницы.
| Совет! Дизайн Web-страниц лучше создавать в каком-либо графическом редакторе, например в Photoshop. В графическом редакторе вы рисуете каждый элемент, включая тексты по слоям (см. раздел Photoshop), а затем "нарезаете" по элементам для дальнейшей сборки в каком-либо HTML-редакторе. |
Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка - "лицо" книги. Главную страницу сайта также можно сравнить с "лицом" интерактивной мультимедийной книги - она определяет образ всего сайта. Мы не будем рассматривать в качестве примера информационные сайты - справочники, которые можно сравнить с книгами-справочниками, например "Желтые страницы", где дизайн приравнивается к грамотной верстке полос.
В нашем случае (сайт посвящен творчеству, культуре, образованию) в качестве примера лучше ориентироваться на сайты с интересным дизайном и на соответствующую тему. А из книг в качестве примера можно рассмотреть детские энциклопедии, журналы и альбомы по искусству. Необходимо правильно понимать задачу дизайнера при создании сайтов для детей. Например, темы детского досуга должны быть оформлены особенно интересно. Область школьного образования необходимо разделить на возрастные категории. Дизайнер должен учитывать психологию восприятия каждой возрастной группы учащихся. Например, то, что интересно старшеклассникам, может быть непонятно ученикам младших классов. В нашем случае в виртуальной галерее "АртЛаб" будут представлены творческие работы ребят старше 12 лет. Дизайн и содержание сайта галереи будут созданы для детей этого возраста.
Мы уже понимаем, что сайт состоит из страниц, а страницы содержат разные элементы: кнопки, графику, фон, названия, тексты, ссылки.
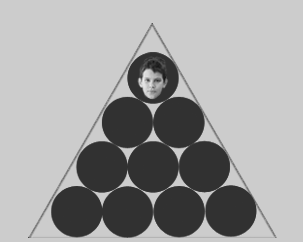
Пока мы разработали только структуру страниц, состоящую из отдельных элементов. Чтобы придать всем элементам вид единого целого, необходимо найти стилистическое решение сайта - единую образную систему, основанную на концепции сайта. Стиль объединяет разные художественные приемы и средства художественной выразительности. Чтобы определить стиль сайта, необходимо найти цветовое, пластическое и композиционное решение страниц. Пластика формообразования - это гармоничное сочетание разных форм. Например, мы предполагаем, что подойдет сочетание элементов геометрической абстракции и фотографики. В тематической графике мы использовали треугольник Пифагора - символ гармонии и порядка. Теперь оживим строгую геометрию фотографическими изображениями - портретами художников студии. Мы планируем, что портреты будут появляться интерактивно, в зависимости от положения курсора на Web-странице.

Эскиз на уровне идеи. Сочетание геометрических, абстрактных форм и реализма фотографии
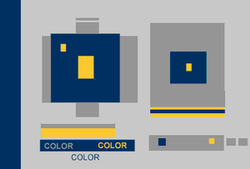
Теперь важно определить основные цвета пространства Web-страниц. Поскольку мы хотим показывать творческие работы юных художников, произведения современных художников, то для фона лучше выбрать нейтральные цвета: белый, черный, серый. Такие цвета не спорят с цветом картин, которые будут представлены на Web-страницах. Рассмотрим вариант с черным фоном. Черный цвет замечателен тем, что он ассоциируется с бесконечным космическим пространством, в котором можно эффектно проявлять полуосвещенные фигуры. Красиво, но черные линии в представленных на сайте творческих работах будут "пропадать" на черном фоне. На белом фоне потеряются линейные рисунки, выполненные на белой бумаге. Светло-серый цвет - вот то, что нам нужно. Тем более что серый цвет не такой однозначный, как белый и черный, а гамма серых тонов достаточно большая. К светло-серому предлагаем подобрать такие цвета: синий и желтый. Получилась тепло-холодная гамма цветов. Лучше не использовать больше трех цветов на одной странице, так как цвета активно влияют друг на друга. Желтый цвет "звучит" по-разному рядом с синим и серым: в первом случае он становится более ярким и насыщенным, а во втором выглядит более спокойно.

Получилась тепло-холодная гамма цветов
Если светло-серый цвет - фон страницы, тогда основной цвет элементов дизайна и шрифтов - синий. Желтый цвет будет работать как дополнительный к синему (см. главу Цвет). Как вы уже знаете, цвета активно влияют друг на друга, поэтому важно определить соотношение количества желтого цвета и синего - серого. Необходимо определить количество каждого цвета так, чтобы "картинки" не терялись в пространстве Web-страницы. Воспользуемся "хорошим приемом", который поможет определить соотношение синего и желтого в пространстве серого цвета.
| "Хороший прием" Как определить соотношение цветовых пятен в пространстве листа. Художник Анри Матисс для создания небольших графических композиций использовал следующий метод. Возьмите бумагу формата A4 светло-серого цвета. Нарежьте желтые и синие полоски и квадратики разного размера, прямоугольники с разным соотношением сторон. Поместите на серый фон сначала два одинаковых квадратика разного цвета. Вы увидите, что желтый цвет очень активен. Он будет мешать восприятию картин:  Уберите желтый цвет. Обратите внимание, что желтый цвет был нужен:  Возникла проблема: желтый цвет мешает, но без него плохо. В чем дело? Дело в количественных отношениях цвета. Двигайте и меняйте количество и размер цветовых фигур до тех пор, пока не определите примерное количество каждого цвета в пространстве серого:  Это не эскиз дизайна сайта, а "хороший прием", который помог определить количество синего и желтого цветов в пространстве серого. Теперь мы ясно видим, что желтый цвет нужен в небольшом количестве, чтобы оживить общий серо-синий колорит пространства. Таким образом, мы нашли цветовое решений нашего сайта. |
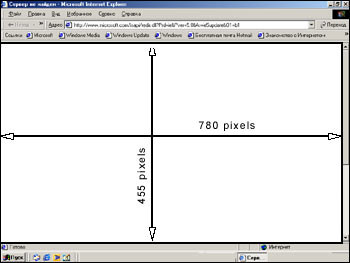
Теперь у нас определена идея пластического и цветового решения страниц. Пора начинать работать над общей композицией главной страницы. Композиция (от лат. compositio - составление, связывание) - построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция - важнейший организующий элемент художественной формы, придающий произведению единство и цельность, соподчиняющий его компоненты друг другу и целому. Это определение мы взяли из энциклопедического словаря. Добавим к нему следующее: композиция создаваемой нами Web-страницы - это структура элементов, созданная на основе ритмов, контрастов и законов визуального восприятия. Как говорят художники, композиция начинается с размера и формата листа бумаги или холста. В нашем случае форму Web-страницы определяет браузер. Размер видимой области Web-страницы в окне браузера зависит от разрешения монитора. Посмотрите на рисунке 3.1-15, как образуется видимая область Web-страницы в окне браузера при разрешении экрана 800х600 точек (пикселей).

У части пользователей мониторы имеют разрешение экрана 800х600 или более, но есть и старые мониторы с разрешением 640х480. Часть экрана займет интерфейс браузера. Теперь легко рассчитать размер Web-страницы по ширине - 600 точек. Такая страница будет хорошо смотреться как на маленьких, так и на больших мониторах. Если страница спроектирована шире, чем видимая область окна браузера, то появляются горизонтальные линейки прокрутки (скроллеры). Большинство пользователей не любят горизонтальные линейки, а вертикальные высотой в два-три экрана воспринимают нормально. Формат и размер "листа" мы определили - 600 точек по ширине, а по высоте Web-страница может занимать два или три экрана в зависимости от содержания страницы. Итак, мы определили размер Web-страницы.
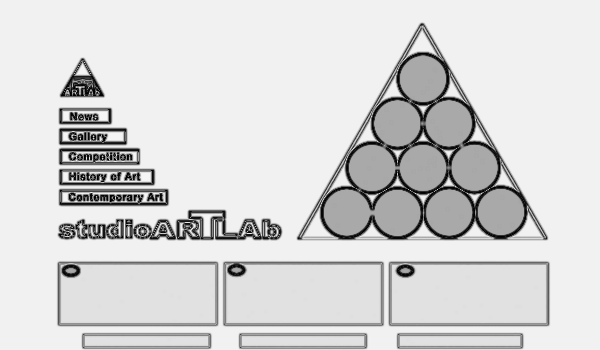
Теперь в структуре элементов необходимо найти ритм, контрастность и единство. Есть проверенный способ - подумать с карандашом в руке, нарисовать эскизы на уровне идеи, а затем доработать в графическом редакторе.

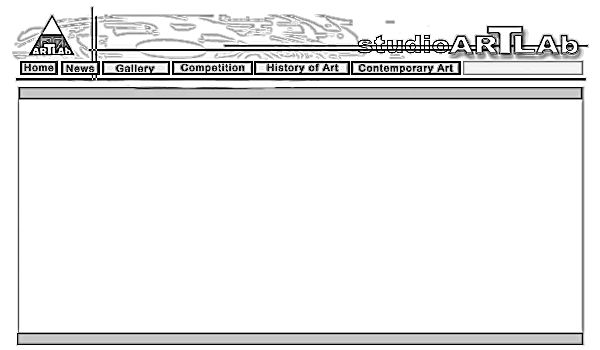
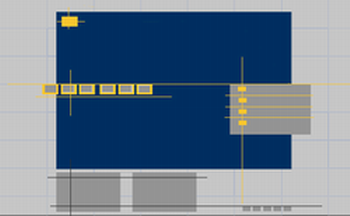
Эскиз главной страницы. Ширина страницы - 600 точек

Эскиз страницы-шаблона
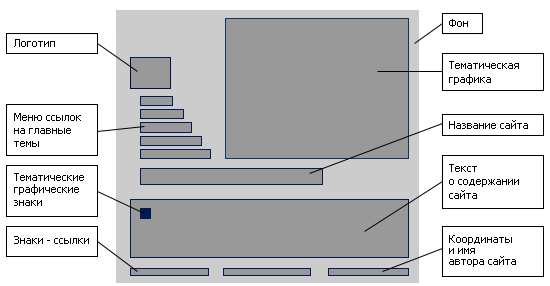
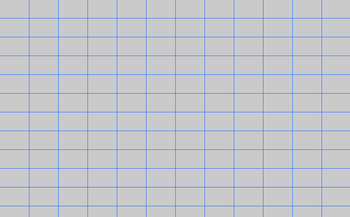
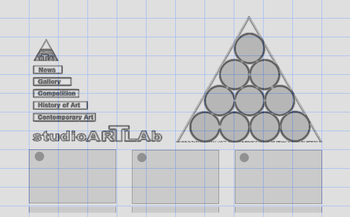
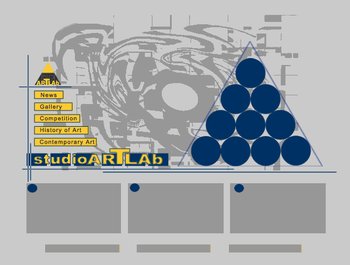
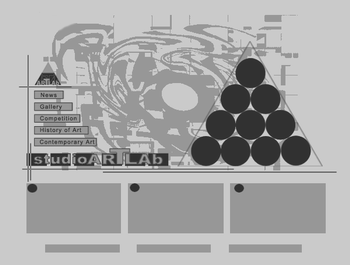
| Совет! Если у Вас нет художественного опыта, не расстраивайтесь, есть проверенный временем математический способ найти гармонию в композиции при помощи закона золотого сечения. Этот закон часто используют профессиональные художники и дизайнеры. По закону золотого сечения пропорциональное соотношение двух отрезков должно быть 21/34 или наоборот. Воспользуйтесь разработанной схемой структуры информации, как основой для композиции элементов страницы.  Схема структуры информации главной страницы Чтобы определить точные размеры элементов, используйте структуру сетки или матрицы. Сетку необходимо построить по закону золотого сечения. Пропорциональное соотношение размеров высоты и ширины прямоугольных ячеек сетки должны быть 34/21.  Ширина изображения - 600 точек, высота - 370. Ширина ячейки сетки - 50 точек, высота - 31. В данном случае пиксель выводится в точку экрана. Расположите элементы страницы на сетке. Найдите размеры основных элементов, используя закон золотого сечения.  Уточнение размеров элементов страницы при помощи закона золотого сечения  Один из вариантов эскиза композиции элементов главной страницы Все размеры элементов композиции были найдены при помощи законов золотого сечения. Теперь посмотрим, как наши эскизы страницы будут выглядеть в цвете.  Эскиз главной страницы сайта в цвете  Эскиз страницы-шаблона в цвете Мы разработали эскизы главной и шаблонной страниц. Необходимо проверить найденное цветовое решение в черно-белом варианте. Тексты должны быть читабельными, а формы элементов и цветовые оттенки должны сохранить композиционное равновесие. Это необходимо для того, чтобы проверить, как будет выглядеть наша страница на монохромном мониторе.  Эскиз главной страницы в черно-белом варианте  Эскиз страницы-шаблона в черно-белом варианте |
Давайте подведем итоги того, что мы сделали, и разработаем план следующих действий.
Что мы сделали:
- определили тему, задачи и концепцию сайта;
- подготовили исходную информацию: тексты, изображения;
- создали тематический каталог исходной информации,
- разработали структуру информации страниц;
- разработали схему навигации;
- нашли идею пластического решения, определили колорит страниц;
- создали эскизы страниц.
План следующих действий:
- создать изображения для публикации на сайте: отсканировать и отредактировать изображения, создать элементы дизайна сайта;
- создать динамичные эффекты и анимированные объекты;
- разработать файловую структуру сайта;
- заполнить страницы сайта текстом и изображениями;
- создать гиперссылки и систему навигации;
- вставить интерактивные формы;
- сделать страницы мультимедийными и "оживить" эффектами;
- проверить работу сайта;
- открыть сайт в Интернете;
- научиться поддерживать сайт.
| Курс создан при финансовой поддержке компании Юкос |