Глава 7. Дизайн страниц сайта |
Профессиональный сайт отличается от любительского прежде всего тем, что все страницы сайта выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Используя его, мы сократим объем работы над созданием сайта. Шаблоны удобны тем, что большинство страниц верстают по подобию одной страницы почти автоматически. Шаблон поможет создать единый стиль сайта и легко управлять информацией на Web-страницах. Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация. Меню навигации удобнее расположить в верхней или в левой части страницы. В данном случае мы расположим меню навигации, логотип, графику в верхней части страницы.

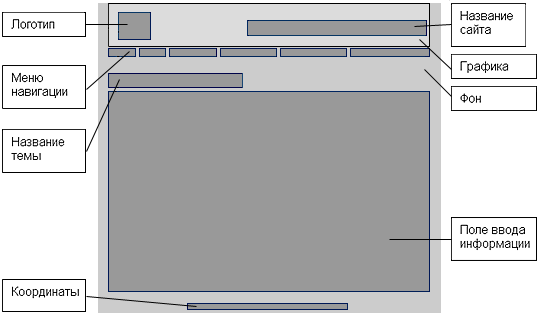
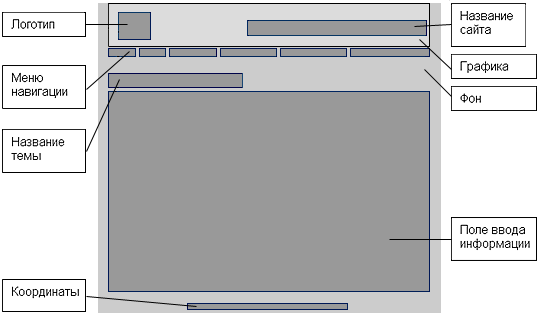
Схема размещения элементов страницы-шаблона
Начнем с планирования структуры страниц, то есть разметки полей.
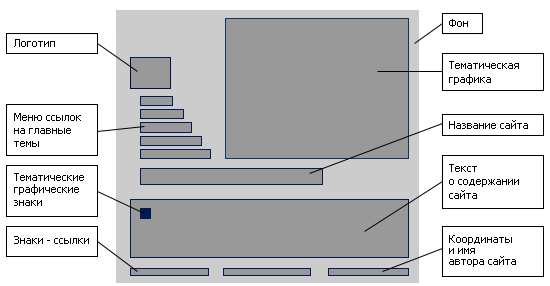
На главной странице расположим схематические изображения следующих элементов:
- тематическая графика, фон;
- название сайта;
- контактная информация;
- короткий текст с описанием концепции сайта;
- логотип;
- меню ссылок на главные темы;
- тематические значки.

Пример структуры информации главной страницы
Разработаем структуру второстепенной страницы-шаблона, используя следующие элементы:
- меню навигации по темам;
- логотип;
- тематическая графика;
- название страницы;
- поле ввода информации;
- e-mail Web-дизайнера.

| Курс создан при финансовой поддержке компании Юкос |