Глава 5. Структура страниц сайта |
Театр начинается с вешалки. Мы можем сказать, что сайт начинается с главной страницы. Главная страница (home page) сайта загружается в первую очередь. Смысловая нагрузка главной страницы - ответить на два основных вопроса посетителя: о чем этот сайт и как его посмотреть.
Чтобы ответить на первый вопрос, мы разместим на главной странице название сайта, логотип, короткий текст с описанием содержания сайта и тематическую графику. Для просмотра сайта используем ссылки на главные темы. Посетители сайта, щелкая ссылки, будут переходить с одной Web-страницы на другую. Удобная система навигации поможет посетителю понять, как посмотреть информацию, представленную на сайте. Сайт может содержать и другие элементы, которые обычно размещают в нижней части главной страницы: знаки - ссылки на информационные каталоги, счетчик посетителей, имя автора сайта и его контактную информацию.
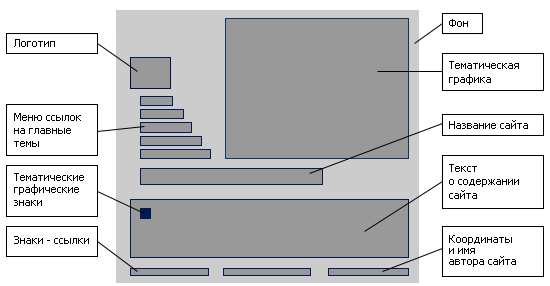
Нарисуем схему главной страницы нашего сайта. Расположим элементы таким образом, чтобы посетителю было понятно, о чем сайт и как его смотреть, например, так:

| Совет! Схему как главной, так и прочих страниц лучше рисовать карандашом на листе бумаги - это самый быстрый и удобный способ. |
Рассмотрим основные элементы главной страницы.
Логотип - это "знак названия". Знаки используют, как визуальный код, помогающий индексировать любую информацию: физическое лицо, организацию, сайт, тему, группу людей, тематическую гиперссылку и т. д. Маленькие тематические значки мы будем использовать для организации пространства текста. Логотип студии "АртЛаб" мы представим на всех страницах сайта. Стиль логотипа будет влиять почти на все элементы дизайна сайта.

Логотип студии
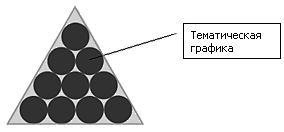
Какие функции должна выполнять тематическая графика? Графическое изображение помогает создать запоминающийся образ сайта. В изображении можно создать настроение, игру пространства и смыслов, передать информацию, которую часто невозможно описать в текстах, раскрыть тему содержания сайта. Изображение будет основным элементом в композиции главной страницы, поэтому сделаем его больше. Используем красоту и философию равнобедренного треугольника Пифагора, который использован в логотипе студии. Этот образ, как нам кажется, соединяет науку, философию и искусство, помогает визуализировать нашу идею оформления сайта. Число 10 в философии Пифагора - гармония. В равносторонний треугольник вписывается 10 окружностей.

Треугольник Пифагора помогает визуализировать концепцию нашего сайта
Название сайта на английском языке поместим как графическое изображение. Повторим стиль логотипа в изображении названия сайта:

Название сайта: Studio ArtLab - Студия АртЛаб
Преимущество графического изображения в том, что графика не зависит от системы кодировок, поэтому буквы в названии сайта будут выглядеть одинаково на мониторах в любой стране. Однако графический элемент загружаться дольше текстового. Название сайта может быть создано и в стандартных шрифтах. Но у шрифтов часто возникают проблемы с кодировками. У иностранного посетителя русскоязычного сайта браузер не "понимает" кириллицу и текстовое содержание заполняет нечитаемым набором знаков. Также существует проблема с "несистемными" шрифтами, то есть шрифтами, не включенными в ОС компьютера пользователя. Не стоит использовать несистемные шрифты, потому что браузер может не найти их в своей системе (если они не установлены) и заменит на установленные по умолчанию.
| Курс создан при финансовой поддержке компании Юкос |